How to quickly request the desktop version of a website on your iPhone
Need to access the desktop version of a website instead of the mobile-friendly version from your iPhone? AppleInsider shares two quick tricks to order your iOS devices to show the full version of sites in Safari, regardless of the screen size.

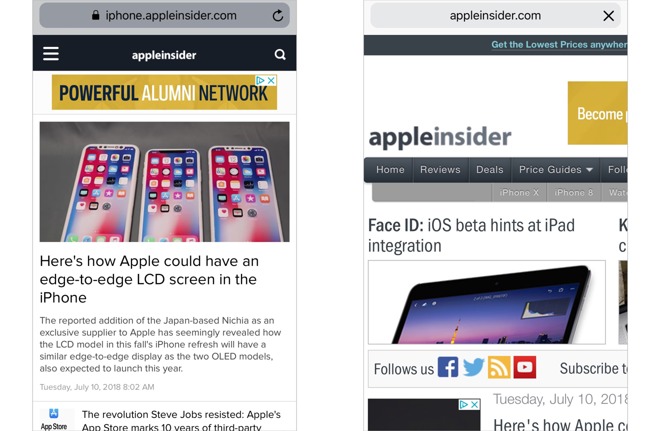
At a time when more and more people use smartphones and tablets to go online, many websites have adapted to the wide variety of screen sizes by using responsive design, allowing for the experience to be relatively close to the full page version, as seen in web browsers on Mac desktops and PCs.
Not all sites go down this route, and instead funnel iPhone users towards a mobile-friendly version of the website. Typically produced to offer the essential elements of the web page but on a narrower display, these versions are optimized to use small amounts of data and to make it readable in a compact display, and in some cases can perform a lot better than the responsive design version.
That being said, there's sometimes a need for an iPhone user to break from the constraints of the mobile site and instead view the desktop version. For example, some features available in the full page may not be offered in the mobile site.
To make it easy for users needing to view the desktop site, Apple has added ways to force it to load in Safari, instead of taking users to the mobile-friendly variant.

For iPhone users, this will bring up buttons at the bottom of the screen, offering to Request Desktop Site or to Cancel the request. Select Request Desktop Site.
The same thing can also be requested on the iPad, but instead of appearing at the bottom of the screen, there is instead a pop-up button for Request Desktop Site that appears just below the refresh icon. Tap Request Desktop Site.

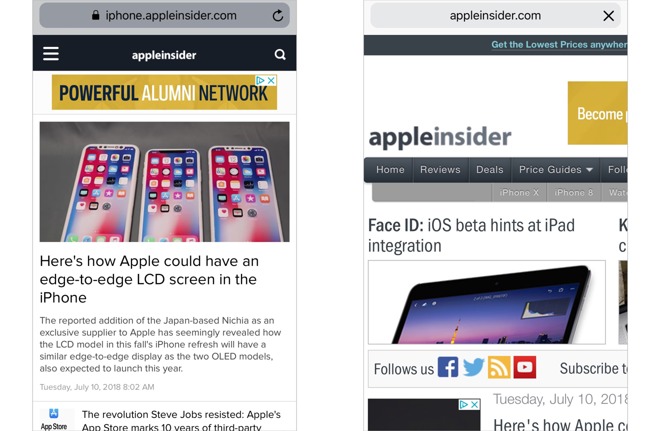
In either case, Safari will reload the page to display the desktop version of the website. Depending on the site's width, users may need to scroll sideways in order to see the complete page, even if the iPhone is turned to a landscape orientation.
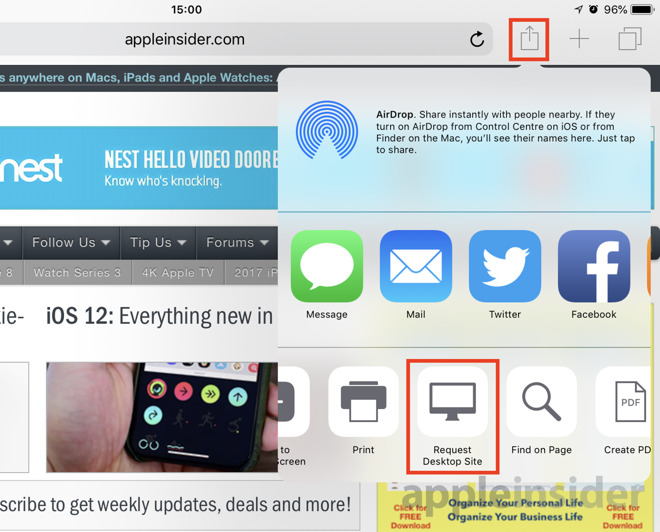
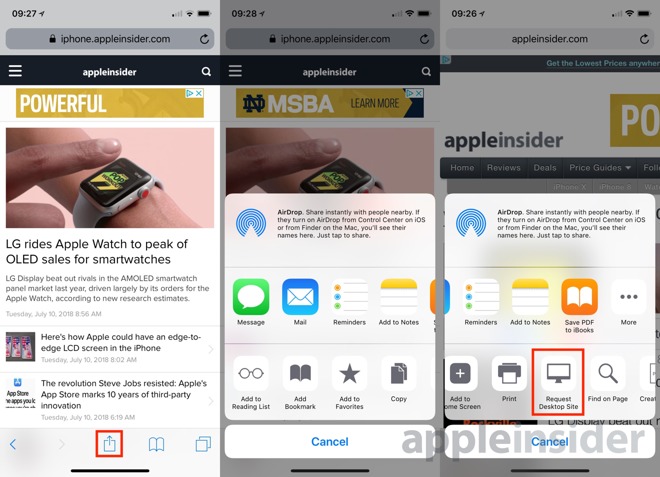
On iPhone, scroll up or tap the top bar to bring up the bottom menu bar, and select the Share icon. In the Share menu, scroll along the bottom grey-and-white icons to find Request Desktop Site, and select it.

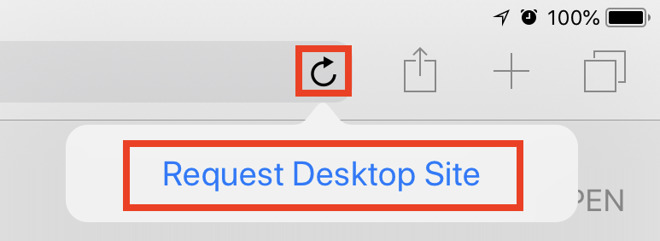
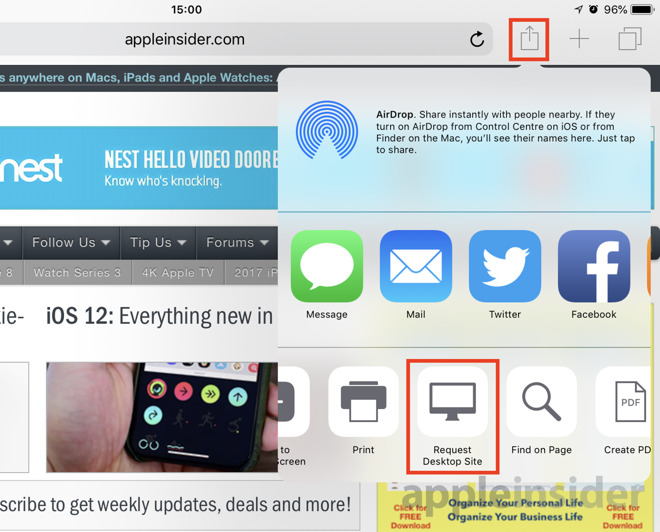
On iPad, the same icon is just to the right of the Reload icon, in the top-right corner. Navigate to the same section within the menu, and tap Request Desktop Site.


At a time when more and more people use smartphones and tablets to go online, many websites have adapted to the wide variety of screen sizes by using responsive design, allowing for the experience to be relatively close to the full page version, as seen in web browsers on Mac desktops and PCs.
Not all sites go down this route, and instead funnel iPhone users towards a mobile-friendly version of the website. Typically produced to offer the essential elements of the web page but on a narrower display, these versions are optimized to use small amounts of data and to make it readable in a compact display, and in some cases can perform a lot better than the responsive design version.
That being said, there's sometimes a need for an iPhone user to break from the constraints of the mobile site and instead view the desktop version. For example, some features available in the full page may not be offered in the mobile site.
To make it easy for users needing to view the desktop site, Apple has added ways to force it to load in Safari, instead of taking users to the mobile-friendly variant.
Method 1: Reload Icon
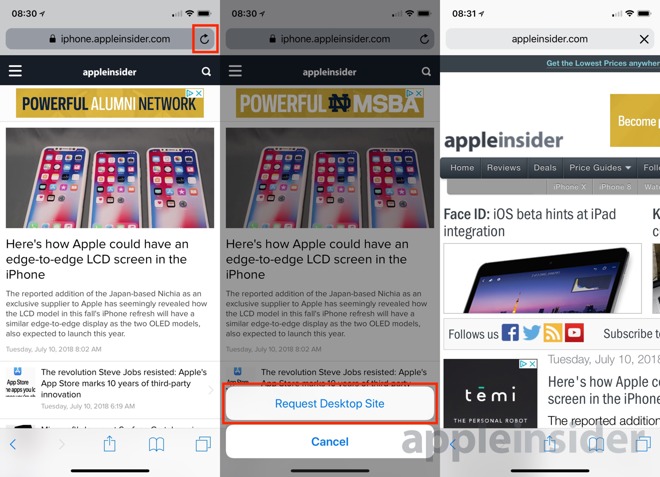
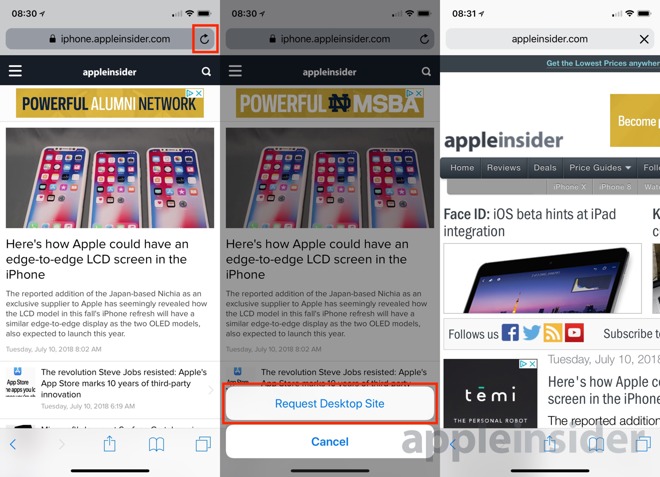
Start off by loading the relevant website in Safari, then once it's completed loading the mobile site, hold down the refresh icon in the URL bar, at the top right corner of the screen.
For iPhone users, this will bring up buttons at the bottom of the screen, offering to Request Desktop Site or to Cancel the request. Select Request Desktop Site.
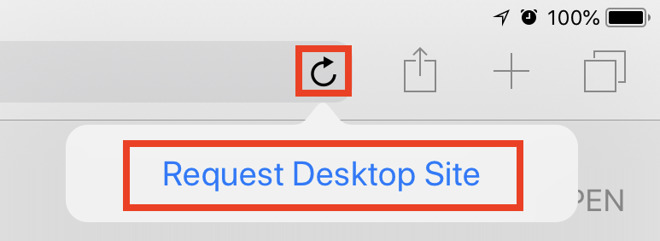
The same thing can also be requested on the iPad, but instead of appearing at the bottom of the screen, there is instead a pop-up button for Request Desktop Site that appears just below the refresh icon. Tap Request Desktop Site.

In either case, Safari will reload the page to display the desktop version of the website. Depending on the site's width, users may need to scroll sideways in order to see the complete page, even if the iPhone is turned to a landscape orientation.
Method 2: Sharing Menu
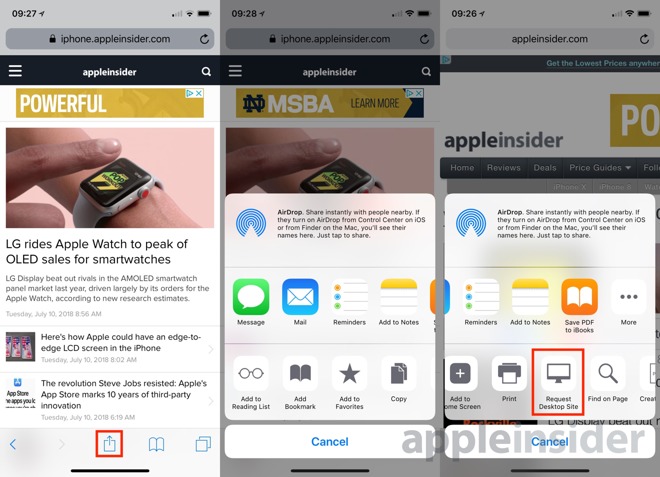
As before, enter Safari and load up the page you want to view.On iPhone, scroll up or tap the top bar to bring up the bottom menu bar, and select the Share icon. In the Share menu, scroll along the bottom grey-and-white icons to find Request Desktop Site, and select it.

On iPad, the same icon is just to the right of the Reload icon, in the top-right corner. Navigate to the same section within the menu, and tap Request Desktop Site.


Comments
Interesting. I'm sure Apple could trick the site into displaying the desktop site, no?
The most reliable way to know if you're displaying on a mobile device is the user agent. And it's also the "standard" (as in normal, conventional, most used, and for that matter, only) method by which users are able to request the desktop version of the site, unless your intent is to ignore such requests and shove the format you decree down their throats.
The problem? The mobile version doesn't display the comments count on the stories on the front page. The comments are most of the value for me, so it's mandatory to switch to desktop-mode to see the comment counts.
No, the issue is some websites insist on serving the mobile version even when you use this feature in Safari. It's not Apple, it's the site.
there are other sites that fail to respond to the desktop version request, too.
and then there are the websites that are so slow that they're useable. Like twitter currently.