Latest iOS 12 beta hints at rounded displays for Apple's 2018 iPad Pro refresh [u]
The next generation of iPad Pros should have rounded corners on their displays, as with the iPhone X, probing of the fifth iOS 12 beta suggests.

A mockup of a 2018 iPad Pro design.
Visual assets uncovered in the beta include a rounded, rectangular mask used to round off the corners of interface elements. The PNG file is labeled "J3xx affordance corners," suggesting a 2018-era iPad.
In fact using Xcode's iOS Simulator shows that iOS 12 is able to accommodate rounded corners on an iPad, and a similar asset in the beta appears intended for Apple's 6.1-inch LCD iPhone, currently labeled the N84. It's believed that all three new iPhones shipping this fall -- the others being 5.8- and 6.5-inch OLED models -- will use edge-to-edge displays.

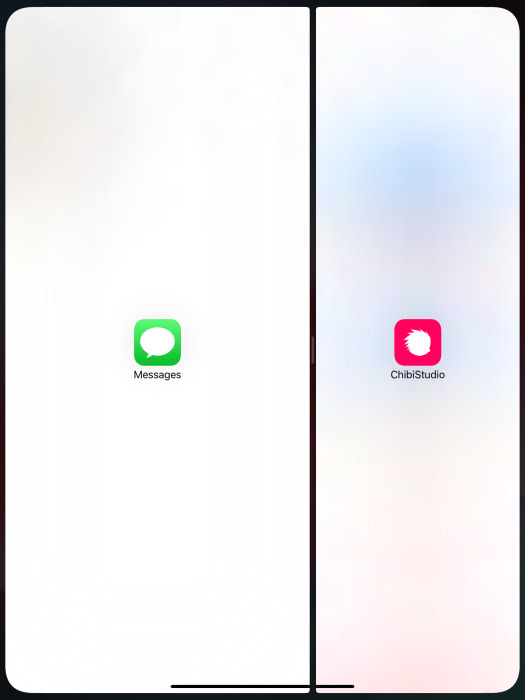
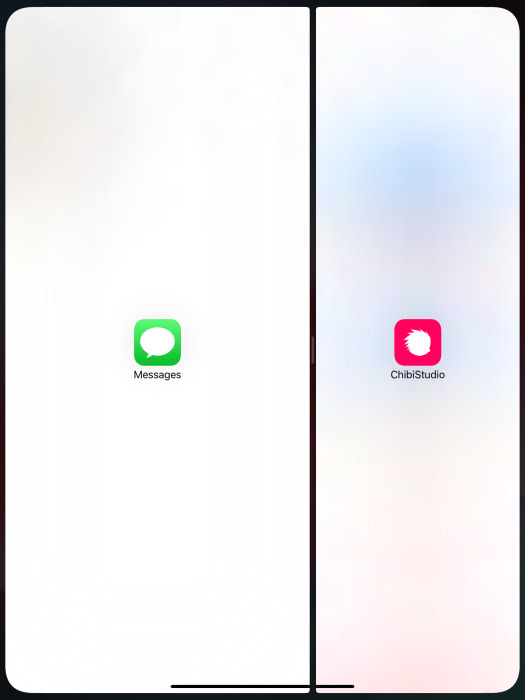
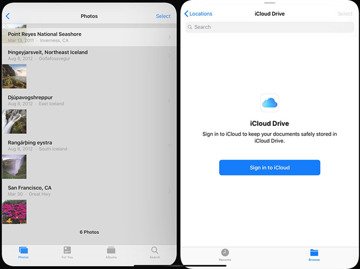
A 9to5 simulation of multitasking in iOS 12.
Similar design has been rumored for this year's 10.5- and 12.9-inch iPad Pros. In fact another recent iOS 12 discovery includes a beta icon clearly depicting an iPad with minimal bezels.
The latest assets were found by 9to5Mac.
The new Pros should also switch from Touch ID to Face ID, improving login convenience, and gain faster processors.
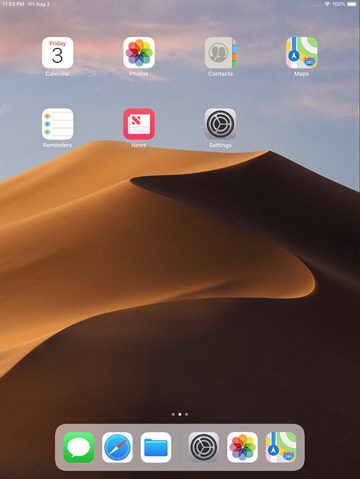
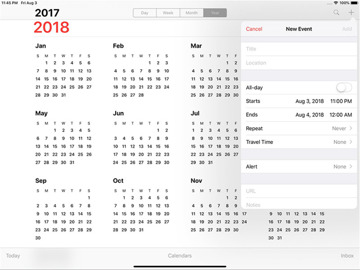
Update: Following the discovery, developer Steve Troughton-Smith posted to Twitter a set of images illustrating what screenshots could look like on a new 11-inch iPad Pro. As seen below, the images provide a correct representation of the iOS 12 user interface on an iPad boasting a screen resolution of 2,328-by-1748 pixels. The simulated screenshots also offer a look at how the new rounded corner graphical style might be applied to the operating system's multitasking windows.

A mockup of a 2018 iPad Pro design.
Visual assets uncovered in the beta include a rounded, rectangular mask used to round off the corners of interface elements. The PNG file is labeled "J3xx affordance corners," suggesting a 2018-era iPad.
In fact using Xcode's iOS Simulator shows that iOS 12 is able to accommodate rounded corners on an iPad, and a similar asset in the beta appears intended for Apple's 6.1-inch LCD iPhone, currently labeled the N84. It's believed that all three new iPhones shipping this fall -- the others being 5.8- and 6.5-inch OLED models -- will use edge-to-edge displays.

A 9to5 simulation of multitasking in iOS 12.
Similar design has been rumored for this year's 10.5- and 12.9-inch iPad Pros. In fact another recent iOS 12 discovery includes a beta icon clearly depicting an iPad with minimal bezels.
The latest assets were found by 9to5Mac.
The new Pros should also switch from Touch ID to Face ID, improving login convenience, and gain faster processors.
Update: Following the discovery, developer Steve Troughton-Smith posted to Twitter a set of images illustrating what screenshots could look like on a new 11-inch iPad Pro. As seen below, the images provide a correct representation of the iOS 12 user interface on an iPad boasting a screen resolution of 2,328-by-1748 pixels. The simulated screenshots also offer a look at how the new rounded corner graphical style might be applied to the operating system's multitasking windows.





Comments
What's old is new again!
🤣🤣🤣🤣
The corners should be like the 5/5s in size. On the notch as well.
The display (in portrait) would be the same width but about 15mm taller.
I don’t like the direction if that’s where It’s going.
o_o
2) Again, without being technical, you can look at their website and introduction video to gain insight into how apps are formatted:
3) If you're really interested in the nuts and bolts of iOS for iPhone X they do have a very detailed HIG:
Agree with this.
I think there will be symmetrical top and bottom bezels; top for TrueDepth camera and bottom for aesthetics. Plus, when held in landscape mode with one hand the weight of the device will require a tighter grasp, i.e. more thumb over the display.