Tips: How to toggle Dark Mode in Mojave with a keyboard shortcut or the Touch Bar
Apple's macOS Mojave is coming this Fall, and it's bringing Dark Mode, a feature that users have requested for years. AppleInsider shares one way to make it easier to turn Dark Mode on and off, without needing to enter System Preferences every time.
We're currently on the first beta of Mojave, and Dark Mode looks great, but it's a little bothersome to switch in-between both modes. To switch to and from Dark Mode at the moment, users have to enter the System Preferences, select General, then select their desired mode.
By taking advantage of Automator, we can create a custom script that will allow us to toggle between light and dark mode with a simple keyboard shortcut, or a button on the MacBook Pro's Touch Bar.
Credit goes to Thomas Verschoren for coming up with this idea.


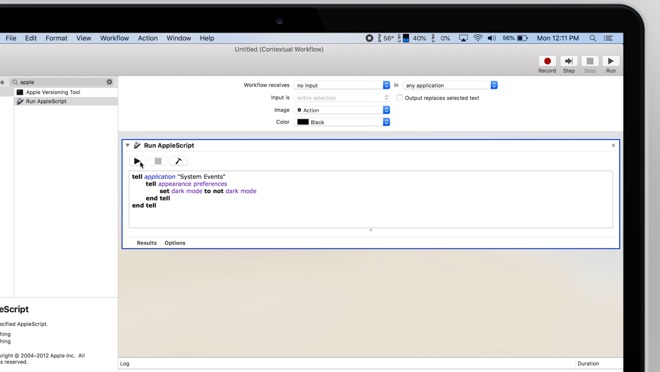
In the WorkFlow input selection dropdown menu, choose No Input. If you have a TouchBar, you can also change the image that'll be used for the button.
Within the Actions search bar, type "Apple" and double-click on Run AppleScript. Go down to the script box, select all, and delete.
Copy and paste this code into the script box:
You can test out the script by clicking the Play icon. If Dark Mode switches on and off, the script works.
Go to File, click Save, and name it Dark Mode, or another appropriate title.
Click on Services, and look for Dark Mode at the bottom of the list. Make sure the box next to Dark Mode is checked, and click on Add Shortcut.
Enter the keyboard combination you want to use. Note that it will not override global shortcuts, like Command-X, so you will need to experiment with different shortcuts until you find one that works.
For this example, we mapped it to Command-B, but it wouldn't work until we set the Send File to Bluetooth Device to use a different key combination, as that shortcut was already in use.
When this keyboard shortcut is used, macOS automatically toggles between light and dark mode.
Take note that it won't work in other apps that are using the same shortcut as you are. For example, iTunes uses Command-B to hide the column browser, so the above won't work while iTunes is the currently-used app..

Go back to Keyboard settings and click Customize Controlstrip, which will be available if you have a Touch Bar model.
You should be able to drag your Dark Mode workflow onto the Touch Bar. Once added, a simple tap of the button will toggle Dark Mode on.
We're currently on the first beta of Mojave, and Dark Mode looks great, but it's a little bothersome to switch in-between both modes. To switch to and from Dark Mode at the moment, users have to enter the System Preferences, select General, then select their desired mode.
By taking advantage of Automator, we can create a custom script that will allow us to toggle between light and dark mode with a simple keyboard shortcut, or a button on the MacBook Pro's Touch Bar.
Credit goes to Thomas Verschoren for coming up with this idea.

Creating the Automator Script
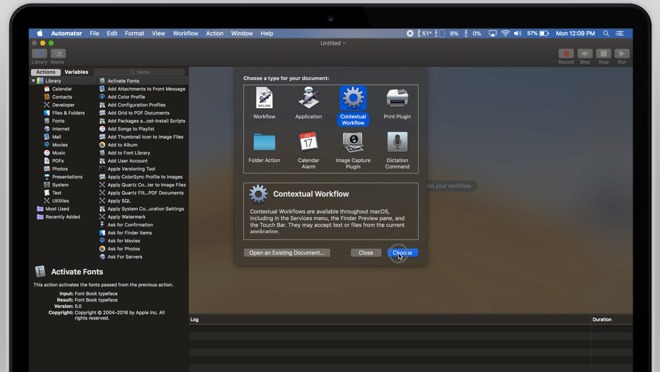
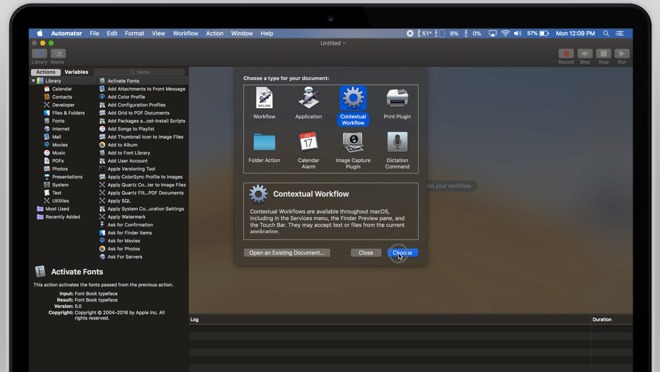
To get started, open the Automator app, and click New Document. Select Contextual Workflow and click Choose.
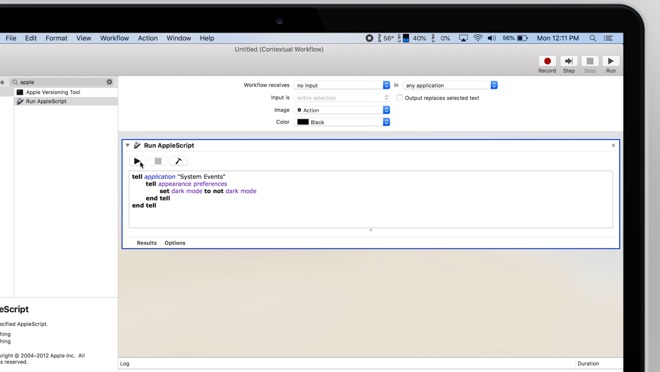
In the WorkFlow input selection dropdown menu, choose No Input. If you have a TouchBar, you can also change the image that'll be used for the button.
Within the Actions search bar, type "Apple" and double-click on Run AppleScript. Go down to the script box, select all, and delete.
Copy and paste this code into the script box:
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell

You can test out the script by clicking the Play icon. If Dark Mode switches on and off, the script works.
Go to File, click Save, and name it Dark Mode, or another appropriate title.
Creating the Keyboard Shortcut
Open System Preferences, click on Keyboards, then go to the Shortcuts tab.Click on Services, and look for Dark Mode at the bottom of the list. Make sure the box next to Dark Mode is checked, and click on Add Shortcut.
Enter the keyboard combination you want to use. Note that it will not override global shortcuts, like Command-X, so you will need to experiment with different shortcuts until you find one that works.
For this example, we mapped it to Command-B, but it wouldn't work until we set the Send File to Bluetooth Device to use a different key combination, as that shortcut was already in use.
When this keyboard shortcut is used, macOS automatically toggles between light and dark mode.
Take note that it won't work in other apps that are using the same shortcut as you are. For example, iTunes uses Command-B to hide the column browser, so the above won't work while iTunes is the currently-used app..
Touch Bar Shortcut
Head to System Preferences once more, click on Extensions, then select Touch Bar. Make sure the Dark Mode workflow is enabled.
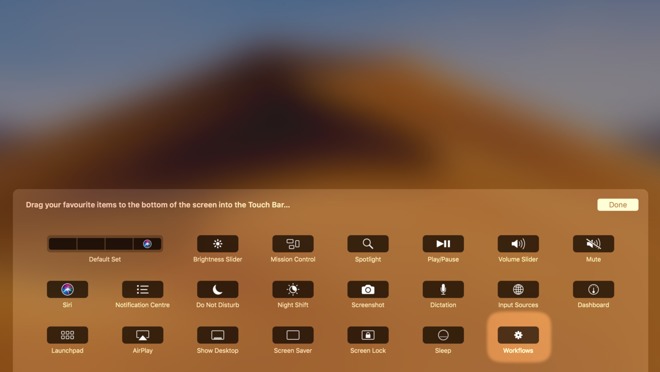
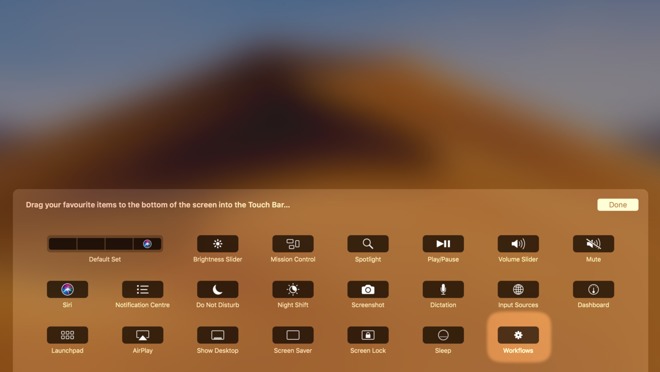
Go back to Keyboard settings and click Customize Controlstrip, which will be available if you have a Touch Bar model.
You should be able to drag your Dark Mode workflow onto the Touch Bar. Once added, a simple tap of the button will toggle Dark Mode on.



Comments
Why not just switch to Swift syntax? Looks much more standard and looks way more friendly.
I hadn't heard about this ability for Automator to be added to the Touch Bar. Huge step in the right direction. I'm a (rare) huge fan of the Touch Bar, but it's all due to Better Touch Tool customizations that are outside of Apple's designs.
Would like to see Apple Insider do a feature on the "BTT scene", hopefully I can get around to putting together a Youtube video on my own setup before that happens… http://vas3k.com/blog/touchbar/
/edit: clarification, that is a link to someone else's setup, I have yet to document my own
set message to make new outgoing message with properties {subject:theSubject, content:theContent, visible:true}
… but try to write it like…
make new outgoing message with properties {subject:theSubject, content:theContent, visible:true}
… or…
set new outgoing message with properties {subject:theSubject, content:theContent, visible:true}
… or…
set message to new outgoing message with properties {subject:theSubject, content:theContent, visible:true}
See the problem? These all "look" fine, but only the first one actually works.
Swift is C-syntax, which makes familiar to anyone who does C or Javascript which means basically every programmer alive. What we want is…
let message = Message(subject:theSubject, content:theContent, visible:true)
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell
would read something like…
let systemPreferences = Application("System Preferences")
systemPreferences.set(\.darkMode, !systemPreferences.darkMode)
some pedant can ding me for systemPreferences being an optional… point is, there would be a correct, unambiguous way to say this.
Do not squeeze languages into the same bucket based on syntax. It is not smart idea as they are processed by OS differently and require different ooptimizations if any. Some companies like Microsoftr learned hard way this fact over last two, three decades. Some things are possible and some work giving side effects that then you have to deal with. It is immature to turn one in another. That is also why TypeScript was born and it is "compiled" into lower level instructions - JavaScript. Time will only show if this was good idea.
It only looks like it is easy to align syntax, but when you consider purpose things become different.
It is user friendly once you know the rules of syntax. Why is that different from English rules?
https://en.wikipedia.org/wiki/AppleScript
followed the exact same process to get dark mode using a keyboard shortcut and it got an error message and clunked out ..
It works in automator ?
tell application "System Events"
tell appearance preferences
set dark mode to not dark mode
end tell
end tell