WWDC19: SwiftUI was the brightest star in a galaxy of new ideas
I talked to lots of developers at Apple's Worldwide Developer Conference, from fresh-faced scholarship winners entirely new to WWDC to an experienced veteran who reported having first attended Apple's annual dev event back in 1991. The unanimous answer to "what's the most exciting thing you saw this week?" was SwiftUI, hands down.

That means less effort spent on creating the routine interaction elements of apps, resulting in less code to debug and maintain, as well as nearly automatic support for new platform capabilities ranging from the Dark Mode appearance in iOS and macOS Catalina, to advanced Accessibility, to Dynamic Type that allows users to adjust the size of text, to broad Localization for foreign languages, to advanced animations that clarify the UI and navigation and make apps feel modern and delightful to use.
SwiftUI lets Apple's developers focus on building out their own original ideas while generating more consistent, powerful, and modern-looking software. The real-world impact of SwiftUI will be huge because we know that shortly after it ships later this year, iOS 13 will become the biggest and most commercially important software platform in the world. The new iPadOS will immediately become essentially the only tablet platform that matters, and the new macOS Catalina and watchOS 6 will similarly serve large and unique platforms of affluent users who buy software.
In particular, Swift code is intended to be terse, easy to understand, and easy to debug. It's also more familiar to Java and C# developers, and generally easier to learn for new programmers than Objective C.
At WWDC16, Apple introduced Swift Playgrounds for iPad, an app designed to make it easy for students and new programmers to learn coding skills using Swift. Apple also created the "Everyone Can Code" initiative to promote Playgrounds as a tool for learning programming, and released a year-long curriculum for teaching Swift software development known as "App Development with Swift."
Swift can be used to create both AppKit titles for macOS, and UIKIt apps for iPhone, iPad, Apple TV, and Apple Watch. However, those development APIs were built before Swift. The new SwiftUI takes full advantage of Swift features specifically to simplify and accelerate the work to layout the user interface of apps across all of Apple's platforms. Effectively, SwiftUI delivers a refined approach to building the code that drives the look and feel of apps, in a way that promises to dramatically increase developers' productivity.

Rather than being an effort to create "write once, run anywhere" generic code in the mindset of Java, SwiftUI was detailed at WWDC as a tool intended for developers to "learn once, apply anywhere." SwiftUI, like Swift itself, is declarative, enabling programmers to layout a UI and then adjust how it looks and works across multiple platforms in ways appropriate to each device.
While Android, Java, and Windows 10 have all pursued a goal of making code that scales up and down to run across wearables, phones, tablets, and PCs, SwiftUI follows Apple's unique mindset of referring to each of its product categories with a descriptive OS title that isolates specific behaviors and interaction styles.
For example, Apple Watch isn't just a small iPhone on your wrist. It is designated as running watchOS because its interactions are designed to be brief and glanceable. User gestures are simple, the data presented is short and meaningful, and it features a unique input mechanism via the Digital Crown, which makes sense on a wearable but not on a tablet or desktop computer. SwiftUI is designed to make it easy to take existing code and connect it to a custom watchOS interface.
Similarly, Apple has also outlined that Apple TV is not merely a TV-PC hybrid, nor a bigger mobile experience, but is instead its own unique tvOS experience where users will want to have a streamlined subset of features available that make sense when using its focus-driven UI from across the room, navigated by the Siri Remote.
Apple further expanded on the differences between iPhone and iPad this year in distinguishing iPadOS from iOS. There have always been differences in how iPad optimized apps were laid out compared to "compact" iPhone apps. However, the new iPadOS clarifies that the style of interactions with iPad are intended to be significantly different from a handheld iPhone or iPod touch, enabling app drag and drop interactions, Split Screen and Slide Over features.
Similarly, on the Mac users are generally seated and have a larger display, a physical keyboard, and a precise pointer, making it easier to handle more complex interactions with overlapping windows, multiple Spaces, and even a desktop that can span multiple displays.
Apple also announced parallel plans with Project Catalyst to enable existing iPad apps to be adapted to work natively on the Mac and take full advantage of its more complex interaction model. SwiftUI offers an alternative to building UI code that can be reused and adapted to create apps that work across Apple's platforms.

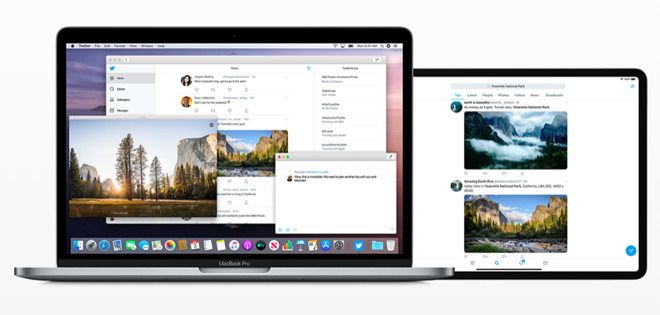
Catalyst is designed to deliver Mac apps with platform-specific features; SwiftUI can be used to further enhance the UI of existing apps
However, these features have all required significant work from third-party developers to make sure that their apps have the same animated, accessible and localized features as the OS they run on. With SwiftUI, Apple is helping to make it much easier for developers to support these features as easily as possible. In many cases, this happens automatically.
Apple states that "With a declarative Swift syntax that's easy to read and natural to write, SwiftUI works seamlessly with new Xcode design tools to keep your code and design perfectly in sync. Automatic support for Dynamic Type, Dark Mode, localization, and accessibility means your first line of SwiftUI code is already the most powerful UI code you've ever written."
With SwiftUI's declarative syntax, developers simply state what their user interface should do, similar in concept to JavaScript on the web. This helps to create simple, easy to read code that's easier to maintain. SwiftUI's declarative style also enables complex animations, which can be easily added to a control by choosing from a collection of ready-made effects. The system handles everything needed to display smooth UI animations under the hood.
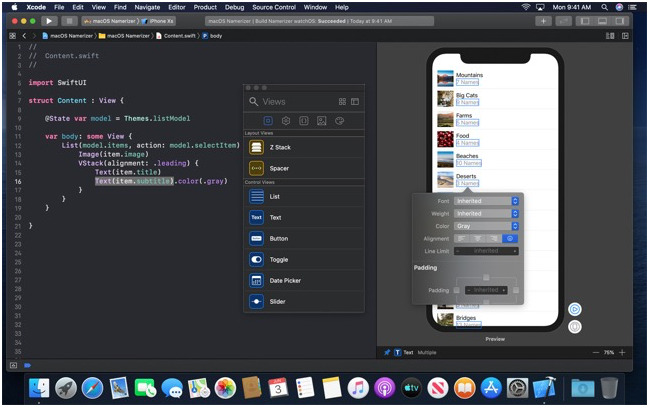
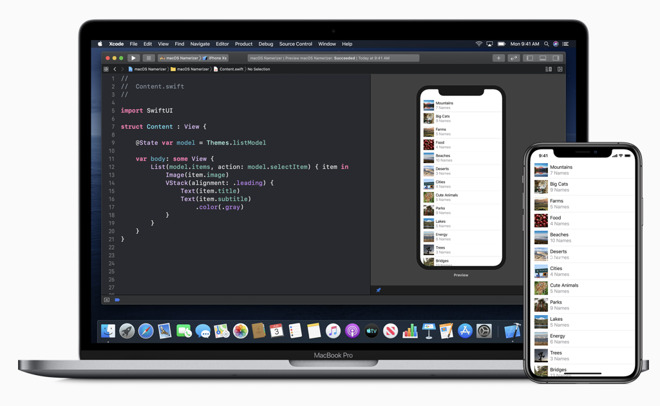
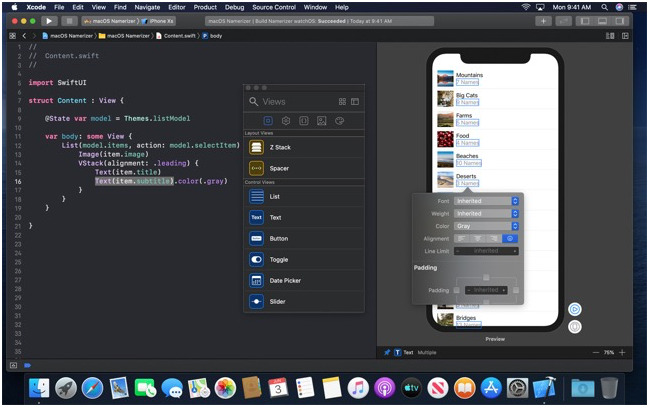
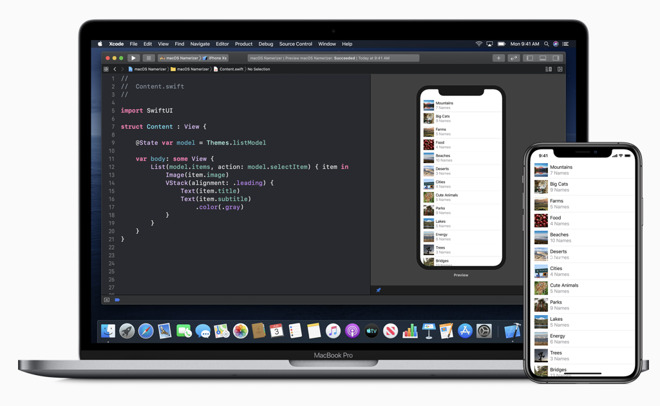
On the design canvas, graphical edits are synced with the code in the editor. Code is instantly presented in a graphical preview as you type it. Xcode recompiles changes instantly and inserts them into a running version of your app, visible and editable at all times. At WWDC, this new graphical style of editing was described as "Playgrounds on Steroids." Below, Meng To presented an example of how easy it is to create an animated UI using SwiftUI with the powerful graphical preview tools in Xcode 11.
SwiftUI supports drag-and-drop arrangement of UI components within the user interface by simply dragging controls on the canvas. Once placed you can easily rearrange controls or click to open an inspector to select font, color, alignment, and other design options. Even if you prefer hand-coding parts of your interface, you can use inspectors to discover new modifiers for each control. You can drag controls from your library and drop them on the design canvas or directly on the code.
Xcode can swap edited code directly in your live app with "dynamic replacement," a new feature in Swift. You can also create multiple previews of any SwiftUI view to present sample data, and configure variations a user might set such as Dark Mode, larger Dynamic Type fonts, or foreign language localizations. Previews can also present your UI in any virtual device and any orientation.
Apple created a series of tutorials demonstrating how to build an example iPhone app in SwiftUI, explaining step by step how to create a new Xcode project, layout text and views using stacks, incorporate custom image views, use SwiftUI views with UIKit to incorporate a Maps view, build lists and navigation, handle user input, draw paths and shapes, animate views and transitions, then compose more complex interfaces, work with UI controls, and interface with UIKit.
However, just as Swift itself has helped Apple's developers to become more productive and efficient, SwiftUI is a long term strategy by Apple to create more proficient and capable programmers. This will not only help improve the quality of apps that users see, but should also help make it easier for iOS developers to bring their work to Apple's other smaller platforms. Just as Catalyst promises to help bring iPad apps to Macs, SwiftUI will make it easier for iOS apps to be adapted into optimized titles for iPad, Apple TV, and Apple Watch, each using the native conventions of that platform to deliver the best possible experience.
SwiftUI also promises to improve the appearance of apps by making it easier for developers to incorporate slick animations, as well as better supporting global localizations, as well as Dark Mode and Dynamic Text and the accessibility features that help users with disabilities. The automatic nature of SwiftUI in improving Apple's development platforms also hints at future features, where Apple can make improvements to its frameworks that apps can inherit for free.
Additionally, SwiftUI and Swift can also make programming more accessible to a larger audience of users, including people who have an idea for an app but lack the skills to build software. In making its development tools easier to learn and simpler to use, Apple can continue to expand its base of developers globally, offering them the most lucrative store to sell their apps, along with the best accessibility and localizations needed to reach audiences around the world.

Why SwiftUI is a really big deal
It's not hard to understand why. The new SwiftUI framework leverages features of Apple's custom-created Swift language to make it easier and faster for developers to build better user interface code with fewer errors while delivering more features.That means less effort spent on creating the routine interaction elements of apps, resulting in less code to debug and maintain, as well as nearly automatic support for new platform capabilities ranging from the Dark Mode appearance in iOS and macOS Catalina, to advanced Accessibility, to Dynamic Type that allows users to adjust the size of text, to broad Localization for foreign languages, to advanced animations that clarify the UI and navigation and make apps feel modern and delightful to use.
SwiftUI lets Apple's developers focus on building out their own original ideas while generating more consistent, powerful, and modern-looking software. The real-world impact of SwiftUI will be huge because we know that shortly after it ships later this year, iOS 13 will become the biggest and most commercially important software platform in the world. The new iPadOS will immediately become essentially the only tablet platform that matters, and the new macOS Catalina and watchOS 6 will similarly serve large and unique platforms of affluent users who buy software.
A Swift kick in the OS
Apple first introduced its new Swift programming language at WWDC14. Swift advanced a modern rethinking that borrowed ideas from a variety of popular languages, resulting in what Apple called "an industrial-quality programming language that's as expressive and enjoyable as a scripting language."In particular, Swift code is intended to be terse, easy to understand, and easy to debug. It's also more familiar to Java and C# developers, and generally easier to learn for new programmers than Objective C.
At WWDC16, Apple introduced Swift Playgrounds for iPad, an app designed to make it easy for students and new programmers to learn coding skills using Swift. Apple also created the "Everyone Can Code" initiative to promote Playgrounds as a tool for learning programming, and released a year-long curriculum for teaching Swift software development known as "App Development with Swift."
Swift can be used to create both AppKit titles for macOS, and UIKIt apps for iPhone, iPad, Apple TV, and Apple Watch. However, those development APIs were built before Swift. The new SwiftUI takes full advantage of Swift features specifically to simplify and accelerate the work to layout the user interface of apps across all of Apple's platforms. Effectively, SwiftUI delivers a refined approach to building the code that drives the look and feel of apps, in a way that promises to dramatically increase developers' productivity.

SwiftUI across Apple's platforms
Apple's developer site for SwiftUI calls it "an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift. Build user interfaces for any Apple device using just one set of tools and APIs."Rather than being an effort to create "write once, run anywhere" generic code in the mindset of Java, SwiftUI was detailed at WWDC as a tool intended for developers to "learn once, apply anywhere." SwiftUI, like Swift itself, is declarative, enabling programmers to layout a UI and then adjust how it looks and works across multiple platforms in ways appropriate to each device.
While Android, Java, and Windows 10 have all pursued a goal of making code that scales up and down to run across wearables, phones, tablets, and PCs, SwiftUI follows Apple's unique mindset of referring to each of its product categories with a descriptive OS title that isolates specific behaviors and interaction styles.
For example, Apple Watch isn't just a small iPhone on your wrist. It is designated as running watchOS because its interactions are designed to be brief and glanceable. User gestures are simple, the data presented is short and meaningful, and it features a unique input mechanism via the Digital Crown, which makes sense on a wearable but not on a tablet or desktop computer. SwiftUI is designed to make it easy to take existing code and connect it to a custom watchOS interface.
Similarly, Apple has also outlined that Apple TV is not merely a TV-PC hybrid, nor a bigger mobile experience, but is instead its own unique tvOS experience where users will want to have a streamlined subset of features available that make sense when using its focus-driven UI from across the room, navigated by the Siri Remote.
Apple further expanded on the differences between iPhone and iPad this year in distinguishing iPadOS from iOS. There have always been differences in how iPad optimized apps were laid out compared to "compact" iPhone apps. However, the new iPadOS clarifies that the style of interactions with iPad are intended to be significantly different from a handheld iPhone or iPod touch, enabling app drag and drop interactions, Split Screen and Slide Over features.
Similarly, on the Mac users are generally seated and have a larger display, a physical keyboard, and a precise pointer, making it easier to handle more complex interactions with overlapping windows, multiple Spaces, and even a desktop that can span multiple displays.
Apple also announced parallel plans with Project Catalyst to enable existing iPad apps to be adapted to work natively on the Mac and take full advantage of its more complex interaction model. SwiftUI offers an alternative to building UI code that can be reused and adapted to create apps that work across Apple's platforms.

Catalyst is designed to deliver Mac apps with platform-specific features; SwiftUI can be used to further enhance the UI of existing apps
Swift adoption of animation, accessibility and localization
Ever since the original Macintosh, Apple has worked to use animations to reinforce UI concepts, ground the user's experience, and clarify navigation. It has similarly pioneered accessibility, ensuring that anyone can make use of its computing tools by enabling new ways for people with visual, audio, or motor disabilities to input data and understand responses. Localization is also a feature Apple has long made a priority, ensuring that its products can be used globally, including languages like Arabic and Hebrew that are written right to left.However, these features have all required significant work from third-party developers to make sure that their apps have the same animated, accessible and localized features as the OS they run on. With SwiftUI, Apple is helping to make it much easier for developers to support these features as easily as possible. In many cases, this happens automatically.
Apple states that "With a declarative Swift syntax that's easy to read and natural to write, SwiftUI works seamlessly with new Xcode design tools to keep your code and design perfectly in sync. Automatic support for Dynamic Type, Dark Mode, localization, and accessibility means your first line of SwiftUI code is already the most powerful UI code you've ever written."
With SwiftUI's declarative syntax, developers simply state what their user interface should do, similar in concept to JavaScript on the web. This helps to create simple, easy to read code that's easier to maintain. SwiftUI's declarative style also enables complex animations, which can be easily added to a control by choosing from a collection of ready-made effects. The system handles everything needed to display smooth UI animations under the hood.
On the design canvas, graphical edits are synced with the code in the editor. Code is instantly presented in a graphical preview as you type it. Xcode recompiles changes instantly and inserts them into a running version of your app, visible and editable at all times. At WWDC, this new graphical style of editing was described as "Playgrounds on Steroids." Below, Meng To presented an example of how easy it is to create an animated UI using SwiftUI with the powerful graphical preview tools in Xcode 11.
Gestures and Blend Modes in SwiftUI. So easy to iterate. pic.twitter.com/QcrrGj84bs
-- Meng To (@MengTo)
SwiftUI supports drag-and-drop arrangement of UI components within the user interface by simply dragging controls on the canvas. Once placed you can easily rearrange controls or click to open an inspector to select font, color, alignment, and other design options. Even if you prefer hand-coding parts of your interface, you can use inspectors to discover new modifiers for each control. You can drag controls from your library and drop them on the design canvas or directly on the code.
Xcode can swap edited code directly in your live app with "dynamic replacement," a new feature in Swift. You can also create multiple previews of any SwiftUI view to present sample data, and configure variations a user might set such as Dark Mode, larger Dynamic Type fonts, or foreign language localizations. Previews can also present your UI in any virtual device and any orientation.
Apple created a series of tutorials demonstrating how to build an example iPhone app in SwiftUI, explaining step by step how to create a new Xcode project, layout text and views using stacks, incorporate custom image views, use SwiftUI views with UIKit to incorporate a Maps view, build lists and navigation, handle user input, draw paths and shapes, animate views and transitions, then compose more complex interfaces, work with UI controls, and interface with UIKit.
The SwiftUI written tutorials are hands down the best programming tutorials I have ever seen. Absolutely fantastic. https://t.co/pr4svT9vHn
-- Sam Soffes (@soffes)
SwiftUI for end users
So what will SwiftUI do for users? Right now, SwiftUI code only works on Apple's new OSs: macOS Catalina 10.15, iOS 13, iPadOS 13, tvOS 13, and watchOS 6. That means regular users won't see any SwiftUI apps until these ship around September. And because many developers need to support users on operating systems a year or two back, adoption of SwiftUI might take some time.However, just as Swift itself has helped Apple's developers to become more productive and efficient, SwiftUI is a long term strategy by Apple to create more proficient and capable programmers. This will not only help improve the quality of apps that users see, but should also help make it easier for iOS developers to bring their work to Apple's other smaller platforms. Just as Catalyst promises to help bring iPad apps to Macs, SwiftUI will make it easier for iOS apps to be adapted into optimized titles for iPad, Apple TV, and Apple Watch, each using the native conventions of that platform to deliver the best possible experience.
SwiftUI also promises to improve the appearance of apps by making it easier for developers to incorporate slick animations, as well as better supporting global localizations, as well as Dark Mode and Dynamic Text and the accessibility features that help users with disabilities. The automatic nature of SwiftUI in improving Apple's development platforms also hints at future features, where Apple can make improvements to its frameworks that apps can inherit for free.
Additionally, SwiftUI and Swift can also make programming more accessible to a larger audience of users, including people who have an idea for an app but lack the skills to build software. In making its development tools easier to learn and simpler to use, Apple can continue to expand its base of developers globally, offering them the most lucrative store to sell their apps, along with the best accessibility and localizations needed to reach audiences around the world.

Comments
Having a standard UI available as a drag and drop into the code is an overwhelmingly good thing. While some software engineers are pretty good at UI, the majority are either so-so or completely hopeless. It’s not really their fault. Up until recently computer science degrees didn’t include UI development, which requires a very different skill set and thought process than coding.
As DED points out, SwiftUI means more consistency between apps, less debugging, more reliability, and a better overall user experience. This gives Apple devices a leg up on the competition because in all likelihood the apps that run on Apple devices will be better behaved than apps on competing devices.
See: SwiftUI and the UIStackView Problem ( https://bit.ly/2IST4Bf )
(Natively in browsers, not quite here, but coming to WebASM sooner or later)
Years? Hardly.
Given the usual adoption rate of Apple OS upgrades, this will be a problem for about six months.
The "problem" is vastly overstated.
Most iOS developers don't use Swift, and the majority of those who do are on a "minus 1" scheme as discussed in the article. And even if older versions of iOS were supported, no one is going to rewrite their app simply to use SwiftUI, but rather will implement SwiftUI when new functionality is added.
It will be like any other framework. Developers will take advantage of it as they need it, and end users will not see much of a difference.
This is not an API for programming screens; it is a domain specific language for describing UI layouts and transitions. Powerful enough programmers, and expressive enough for designers.
And since it's a language, rather than an API tied to one platform, there's no reason why the same DSL cannot be used to build responsive React-like apps in HTML/Javascript, or front ends for non-Apple operating systems.
By the end of 2018 78% of capable devices had already adopted iOS 12.
https://david-smith.org/iosversionstats/