Apple walks back macOS Monterey tab changes, refines search in iOS
Apple has made a major change to Safari tabs in the latest macOS Monterey beta, reverting the design back to a more familiar layout after receiving feedback from beta testers.

Credit: Apple
In macOS Monterey, Apple introduced a new tab system that allowed each individual tab to act as a search and URL field. It also nixed the standard URL and search bar that's long been a part of Safari.
However, it appears that Apple is now walking back on that design choice in the third beta version of macOS Monterey, which was released Wednesday. The latest version features a dedicated URL and search interface at the top with tabs arranged beneath it.
Users who are a fan of the Monterey-style search bar can still enable the user interface design in the View menu.
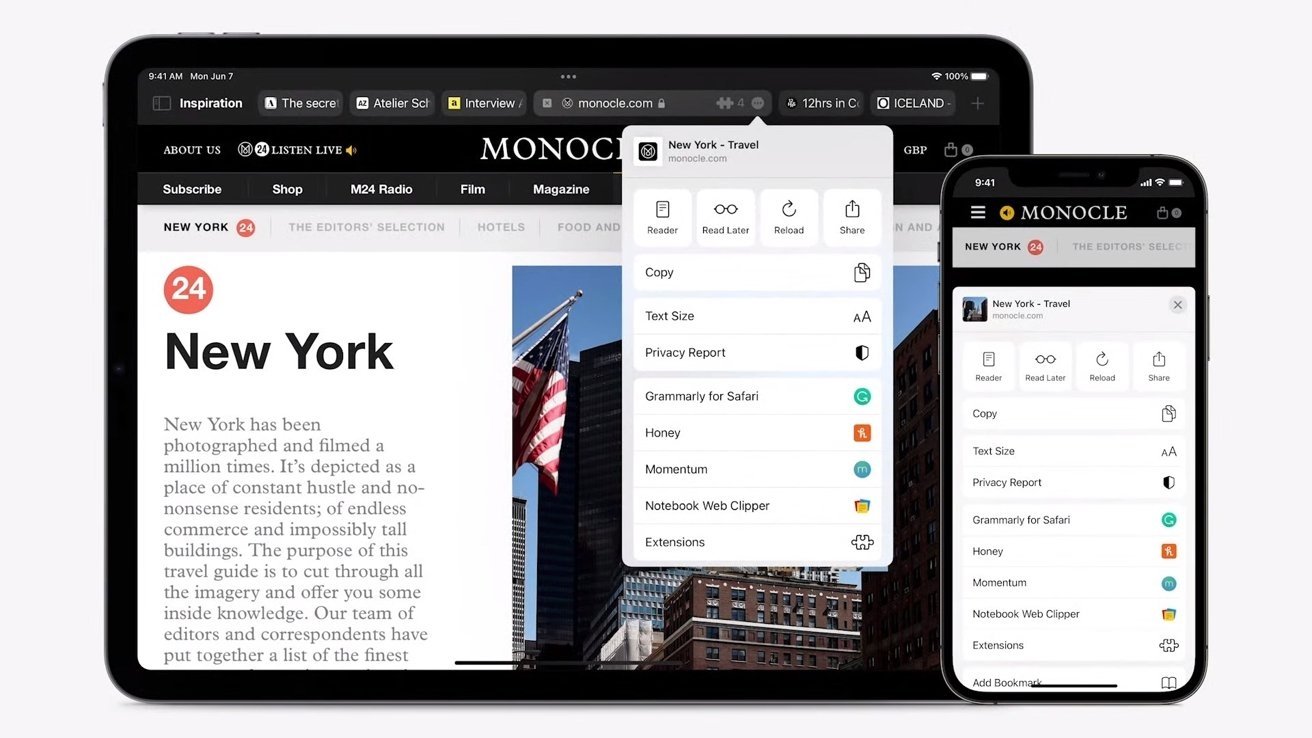
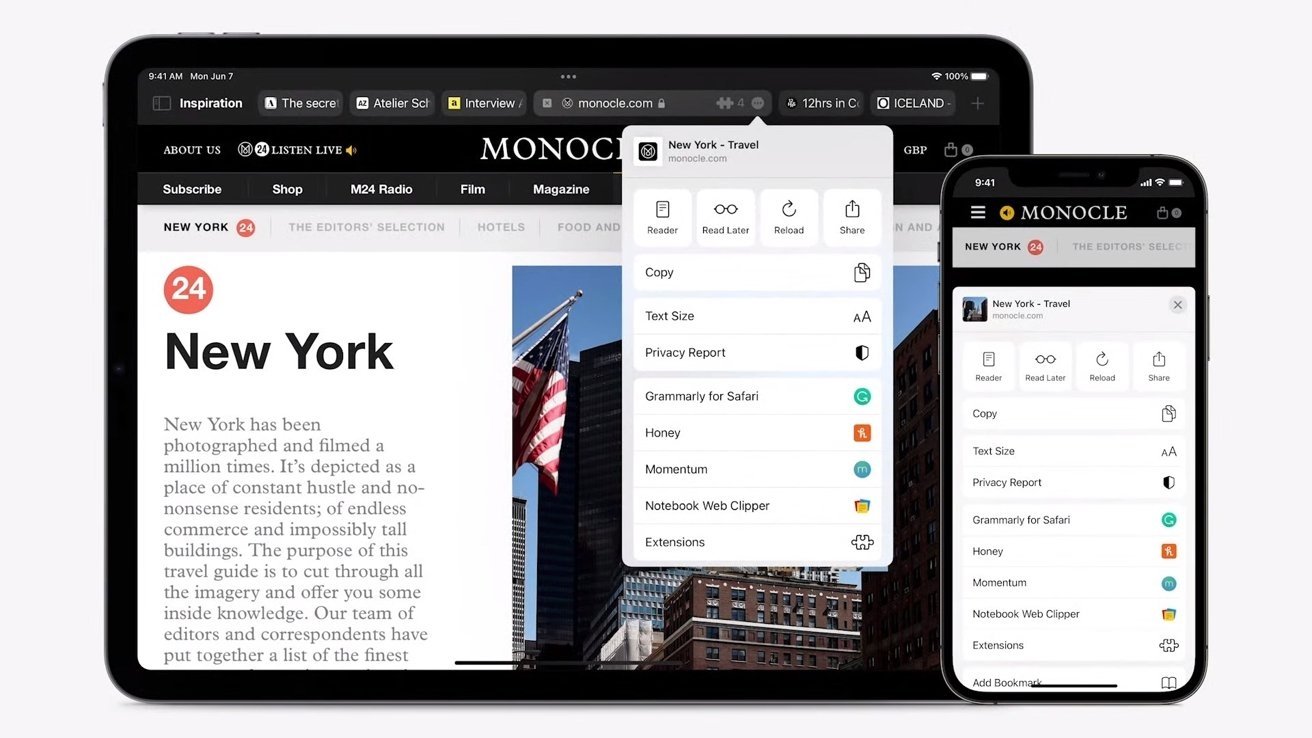
In addition to the interface change, Apple also made several other updates to Safari across its other operating systems. In iOS 15, for example, Apple has refined the Safari search UI and added the ability to initiate a page refresh by long-pressing on a tab bar.
In addition to UI changes, Safari will receive extension support on iOS and iPadOS and new user interaction changes exclusively for mobile.
Keep up with everything Apple in the weekly AppleInsider Podcast -- and get a fast news update from AppleInsider Daily. Just say, "Hey, Siri," to your HomePod mini and ask for these podcasts, and our latest HomeKit Insider episode too.If you want an ad-free main AppleInsider Podcast experience, you can support the AppleInsider podcast by subscribing for $5 per month through Apple's Podcasts app, or via Patreon if you prefer any other podcast player.

Credit: Apple
In macOS Monterey, Apple introduced a new tab system that allowed each individual tab to act as a search and URL field. It also nixed the standard URL and search bar that's long been a part of Safari.
However, it appears that Apple is now walking back on that design choice in the third beta version of macOS Monterey, which was released Wednesday. The latest version features a dedicated URL and search interface at the top with tabs arranged beneath it.
Users who are a fan of the Monterey-style search bar can still enable the user interface design in the View menu.
In addition to the interface change, Apple also made several other updates to Safari across its other operating systems. In iOS 15, for example, Apple has refined the Safari search UI and added the ability to initiate a page refresh by long-pressing on a tab bar.
In addition to UI changes, Safari will receive extension support on iOS and iPadOS and new user interaction changes exclusively for mobile.
Keep up with everything Apple in the weekly AppleInsider Podcast -- and get a fast news update from AppleInsider Daily. Just say, "Hey, Siri," to your HomePod mini and ask for these podcasts, and our latest HomeKit Insider episode too.If you want an ad-free main AppleInsider Podcast experience, you can support the AppleInsider podcast by subscribing for $5 per month through Apple's Podcasts app, or via Patreon if you prefer any other podcast player.

Comments
Is there any such person, not counting Apple employees?
Alas, there is now a very annoying bug - you can't close the current tab using the 'x' to the left of the address bar (the 'x' appears as you hover over the web site icon). Ctrl-W still works to close the tab, so no biggie, I guess, but I can never remember that keyboard shortcut (or most others, it seems :-(
Edit: I see they have done as above, still no fix for it sitting above website UI elements though.
From my understanding (and watching some WWDC sessions), it is supposed to be up to the website developers to handle this. They've introduced some environment variables that developers can use to detect and account for those changes. More info on this is found in the session called Design for Safari 15: https://developer.apple.com/wwdc21/10029
Note: I am not stating that putting the responsibility on the developer is the correct way to handle it, but it is the way that Apple is currently going about it.
Moving sharing and other items from the top of the window was also change for change sake.
Forget developing any kind of motor skills.
Great Design:
BAD Design: